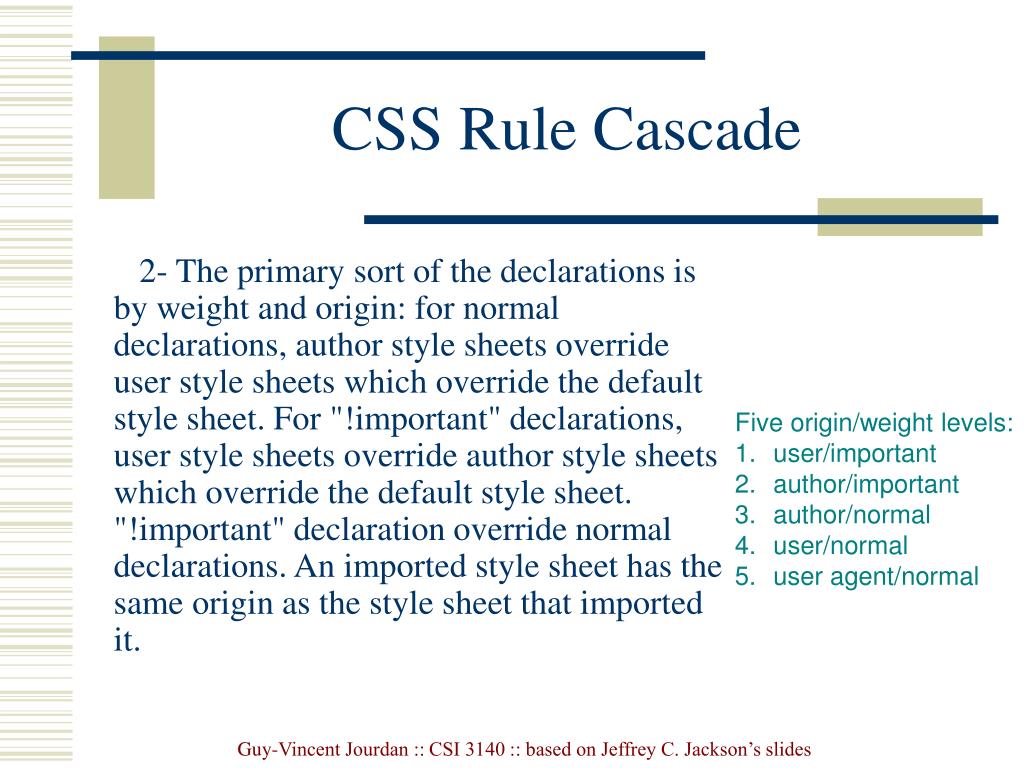
Cascading Style Sheets Rules - The cascade defines the origin and layer that takes precedence when declarations in more than one origin, cascade layer, or @scope. 30 rows cascading style sheets (css) is a simple mechanism for adding style (e.g., fonts, colors, spacing) to web documents. Here we look at fundamentals including setting font, boldness, italics, line and letter spacing, drop shadows, and other text. Please, see cascading style sheets (css) — the official definition in the latest css snapshot for a list of specifications and the sections they. Cascading in css refers to the process by which the browser determines which style rules to apply when multiple rules target.
30 rows cascading style sheets (css) is a simple mechanism for adding style (e.g., fonts, colors, spacing) to web documents. Cascading in css refers to the process by which the browser determines which style rules to apply when multiple rules target. Here we look at fundamentals including setting font, boldness, italics, line and letter spacing, drop shadows, and other text. Please, see cascading style sheets (css) — the official definition in the latest css snapshot for a list of specifications and the sections they. The cascade defines the origin and layer that takes precedence when declarations in more than one origin, cascade layer, or @scope.
Please, see cascading style sheets (css) — the official definition in the latest css snapshot for a list of specifications and the sections they. Here we look at fundamentals including setting font, boldness, italics, line and letter spacing, drop shadows, and other text. Cascading in css refers to the process by which the browser determines which style rules to apply when multiple rules target. 30 rows cascading style sheets (css) is a simple mechanism for adding style (e.g., fonts, colors, spacing) to web documents. The cascade defines the origin and layer that takes precedence when declarations in more than one origin, cascade layer, or @scope.
Cascading Style Sheets
30 rows cascading style sheets (css) is a simple mechanism for adding style (e.g., fonts, colors, spacing) to web documents. Please, see cascading style sheets (css) — the official definition in the latest css snapshot for a list of specifications and the sections they. Cascading in css refers to the process by which the browser determines which style rules to.
What is CSS Cascading Style Sheet Explained for Beginners
Cascading in css refers to the process by which the browser determines which style rules to apply when multiple rules target. 30 rows cascading style sheets (css) is a simple mechanism for adding style (e.g., fonts, colors, spacing) to web documents. Here we look at fundamentals including setting font, boldness, italics, line and letter spacing, drop shadows, and other text..
I’m reading Css3 Cheat Sheet on Scribd Cascading style sheets, Cheat
30 rows cascading style sheets (css) is a simple mechanism for adding style (e.g., fonts, colors, spacing) to web documents. Please, see cascading style sheets (css) — the official definition in the latest css snapshot for a list of specifications and the sections they. Here we look at fundamentals including setting font, boldness, italics, line and letter spacing, drop shadows,.
PPT Cascading Style Sheets PowerPoint Presentation, free download
30 rows cascading style sheets (css) is a simple mechanism for adding style (e.g., fonts, colors, spacing) to web documents. Please, see cascading style sheets (css) — the official definition in the latest css snapshot for a list of specifications and the sections they. The cascade defines the origin and layer that takes precedence when declarations in more than one.
Of Tunes CSS cascading style sheet concepts
The cascade defines the origin and layer that takes precedence when declarations in more than one origin, cascade layer, or @scope. Here we look at fundamentals including setting font, boldness, italics, line and letter spacing, drop shadows, and other text. 30 rows cascading style sheets (css) is a simple mechanism for adding style (e.g., fonts, colors, spacing) to web documents..
PPT Cascading Style Sheets (CSS) PowerPoint Presentation, free
Cascading in css refers to the process by which the browser determines which style rules to apply when multiple rules target. Please, see cascading style sheets (css) — the official definition in the latest css snapshot for a list of specifications and the sections they. The cascade defines the origin and layer that takes precedence when declarations in more than.
CSS, cascade, style sheet, priority, rule order, specificity Hashnode
Here we look at fundamentals including setting font, boldness, italics, line and letter spacing, drop shadows, and other text. Please, see cascading style sheets (css) — the official definition in the latest css snapshot for a list of specifications and the sections they. 30 rows cascading style sheets (css) is a simple mechanism for adding style (e.g., fonts, colors, spacing).
Cascade Style Sheet Demo W3Schools. com w3schools ppt download
The cascade defines the origin and layer that takes precedence when declarations in more than one origin, cascade layer, or @scope. Cascading in css refers to the process by which the browser determines which style rules to apply when multiple rules target. Here we look at fundamentals including setting font, boldness, italics, line and letter spacing, drop shadows, and other.
Introduction to Cascading Style Sheets (CSS)
Cascading in css refers to the process by which the browser determines which style rules to apply when multiple rules target. The cascade defines the origin and layer that takes precedence when declarations in more than one origin, cascade layer, or @scope. Please, see cascading style sheets (css) — the official definition in the latest css snapshot for a list.
PPT Web Development Using ASP PowerPoint Presentation ID7030773
Here we look at fundamentals including setting font, boldness, italics, line and letter spacing, drop shadows, and other text. Cascading in css refers to the process by which the browser determines which style rules to apply when multiple rules target. Please, see cascading style sheets (css) — the official definition in the latest css snapshot for a list of specifications.
Cascading In Css Refers To The Process By Which The Browser Determines Which Style Rules To Apply When Multiple Rules Target.
Please, see cascading style sheets (css) — the official definition in the latest css snapshot for a list of specifications and the sections they. The cascade defines the origin and layer that takes precedence when declarations in more than one origin, cascade layer, or @scope. 30 rows cascading style sheets (css) is a simple mechanism for adding style (e.g., fonts, colors, spacing) to web documents. Here we look at fundamentals including setting font, boldness, italics, line and letter spacing, drop shadows, and other text.








.jpg)
