Css Short Form - @include position(5,4) // vertical, horizontal. This css border shorthand tutorial covers the basics of using the border shorthand property. Like you saw in the previous page, there are many properties to consider when dealing with borders. Works like most css shorthands. @include position(5) // all 4. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. Sample code and images are provided.
@include position(5) // all 4. This css border shorthand tutorial covers the basics of using the border shorthand property. @include position(5,4) // vertical, horizontal. Like you saw in the previous page, there are many properties to consider when dealing with borders. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. Works like most css shorthands. Sample code and images are provided.
@include position(5) // all 4. This css border shorthand tutorial covers the basics of using the border shorthand property. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. @include position(5,4) // vertical, horizontal. Sample code and images are provided. Works like most css shorthands. Like you saw in the previous page, there are many properties to consider when dealing with borders.
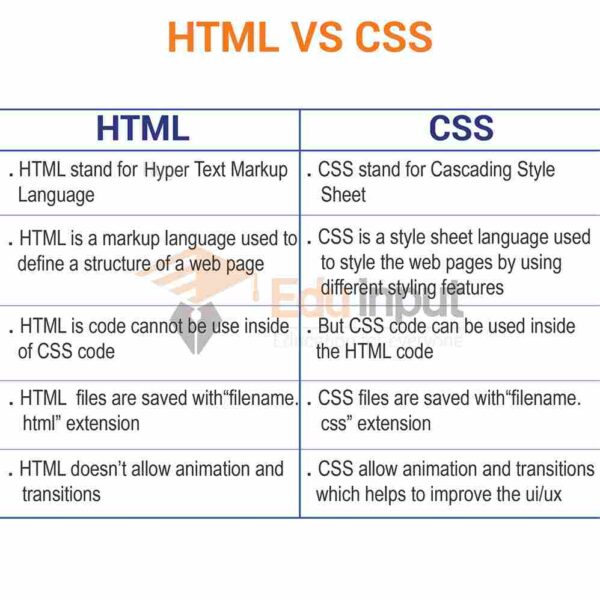
Difference between HTML and CSS
Works like most css shorthands. Sample code and images are provided. @include position(5,4) // vertical, horizontal. Like you saw in the previous page, there are many properties to consider when dealing with borders. @include position(5) // all 4.
CSS Fonts
This css border shorthand tutorial covers the basics of using the border shorthand property. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. @include position(5) // all 4. Works like most css shorthands. Sample code and images are provided.
CSS Full Form Full Form Short Form
Sample code and images are provided. This css border shorthand tutorial covers the basics of using the border shorthand property. Like you saw in the previous page, there are many properties to consider when dealing with borders. @include position(5,4) // vertical, horizontal. Css shorthand makes it even easier for you to apply style to your markup, and makes your css.
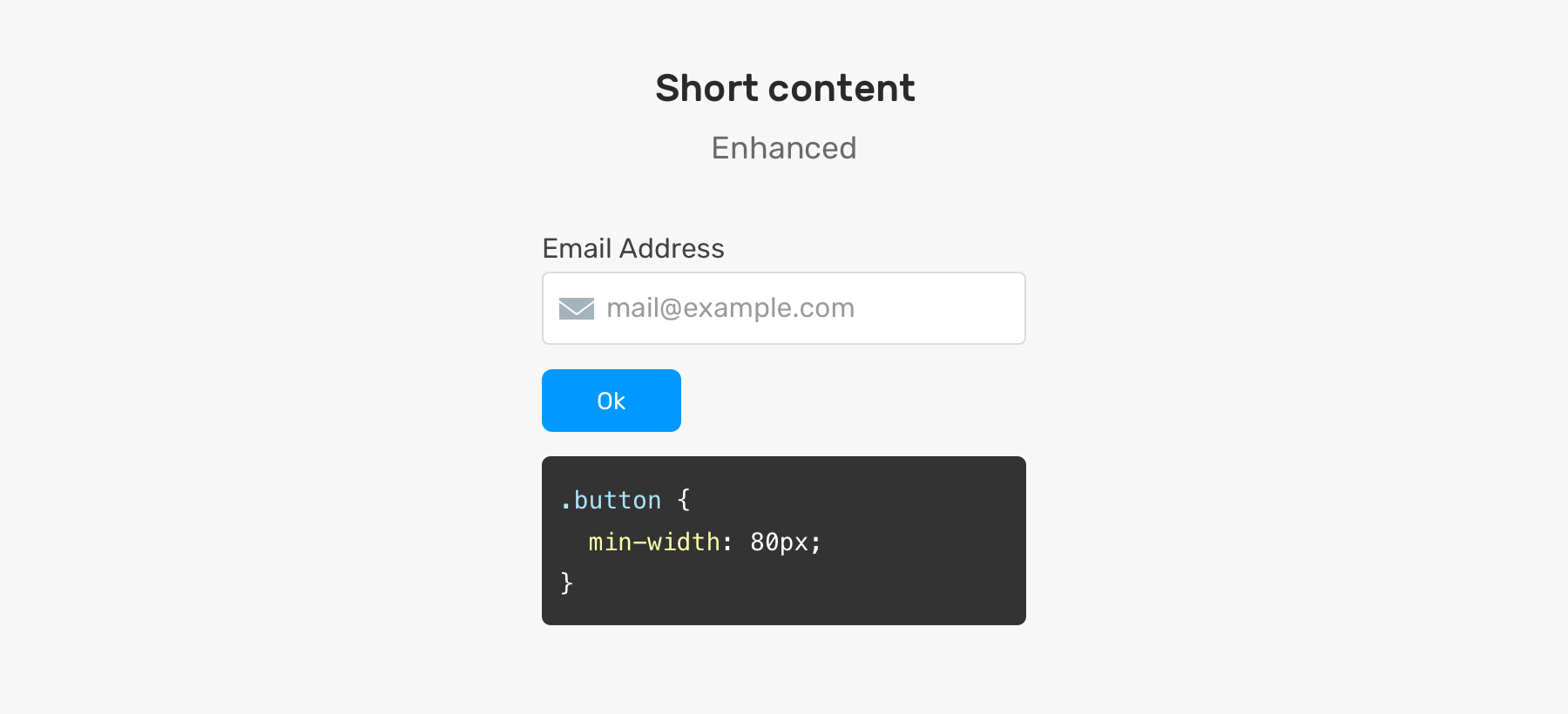
Handling Short And Long Content In CSS
@include position(5,4) // vertical, horizontal. Sample code and images are provided. This css border shorthand tutorial covers the basics of using the border shorthand property. @include position(5) // all 4. Works like most css shorthands.
Css Vector SVG Icon SVG Repo
Like you saw in the previous page, there are many properties to consider when dealing with borders. This css border shorthand tutorial covers the basics of using the border shorthand property. Works like most css shorthands. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. @include position(5,4) //.
cssmodules/docs/pseudoclassselectors.md at master · cssmodules/css
@include position(5) // all 4. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. @include position(5,4) // vertical, horizontal. Works like most css shorthands. Like you saw in the previous page, there are many properties to consider when dealing with borders.
ABCs of CSS That HTML Blog
@include position(5,4) // vertical, horizontal. Works like most css shorthands. Like you saw in the previous page, there are many properties to consider when dealing with borders. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. @include position(5) // all 4.
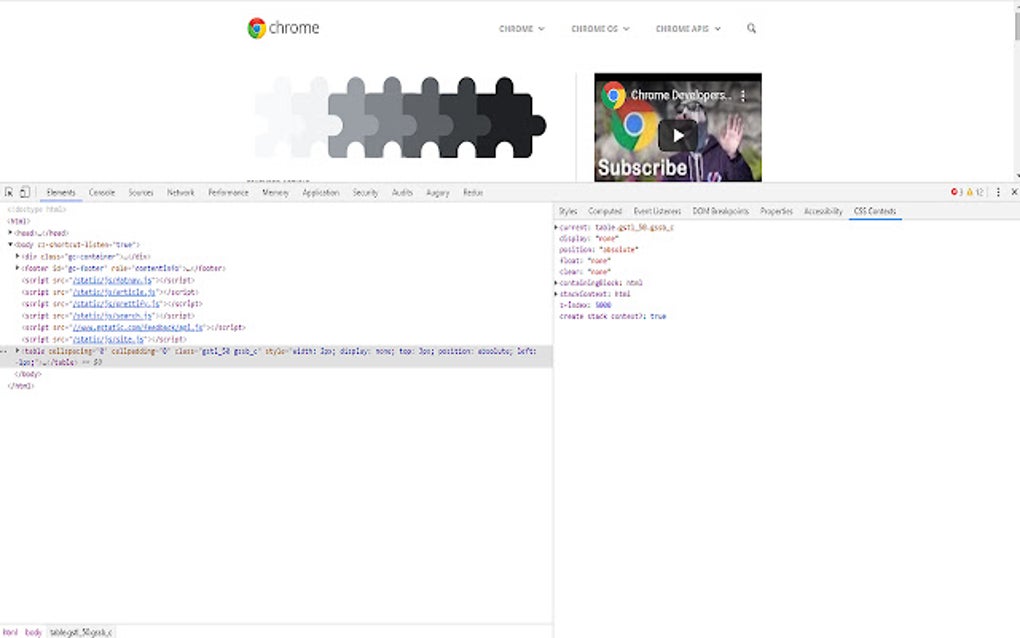
CSS Context for Google Chrome Extension Download
@include position(5,4) // vertical, horizontal. Works like most css shorthands. This css border shorthand tutorial covers the basics of using the border shorthand property. Sample code and images are provided. @include position(5) // all 4.
html How to short button value ? CSS Stack Overflow
@include position(5,4) // vertical, horizontal. Sample code and images are provided. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. This css border shorthand tutorial covers the basics of using the border shorthand property. Works like most css shorthands.
𝐂𝐒𝐒_𝐏𝐀𝐊𝐈𝐒𝐓𝐀𝐍® 𝐂𝐒𝐒 𝐏𝐀𝐊𝐈𝐒𝐓𝐀𝐍 (css_pakistan) • Threads, Say more
Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. @include position(5) // all 4. Sample code and images are provided. Like you saw in the previous page, there are many properties to consider when dealing with borders. This css border shorthand tutorial covers the basics of using the.
@Include Position(5) // All 4.
This css border shorthand tutorial covers the basics of using the border shorthand property. Like you saw in the previous page, there are many properties to consider when dealing with borders. Sample code and images are provided. Works like most css shorthands.
Css Shorthand Makes It Even Easier For You To Apply Style To Your Markup, And Makes Your Css Code More Concise.
@include position(5,4) // vertical, horizontal.