How To Link Style Sheet To Html - This style.css file can get messy and large if you have a lot of html pages. How do i add an external stylesheet file in an html page? I have the following problem: Put css blocks that are related to overall design in. The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file. To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. Whatever modification i make in the css file, it doesn't affect my target html file. I know i can include css on my page like this:
The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file. This style.css file can get messy and large if you have a lot of html pages. Put css blocks that are related to overall design in. I know i can include css on my page like this: To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. How do i add an external stylesheet file in an html page? I have the following problem: Whatever modification i make in the css file, it doesn't affect my target html file.
To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. Whatever modification i make in the css file, it doesn't affect my target html file. How do i add an external stylesheet file in an html page? This style.css file can get messy and large if you have a lot of html pages. Put css blocks that are related to overall design in. I have the following problem: The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file. I know i can include css on my page like this:
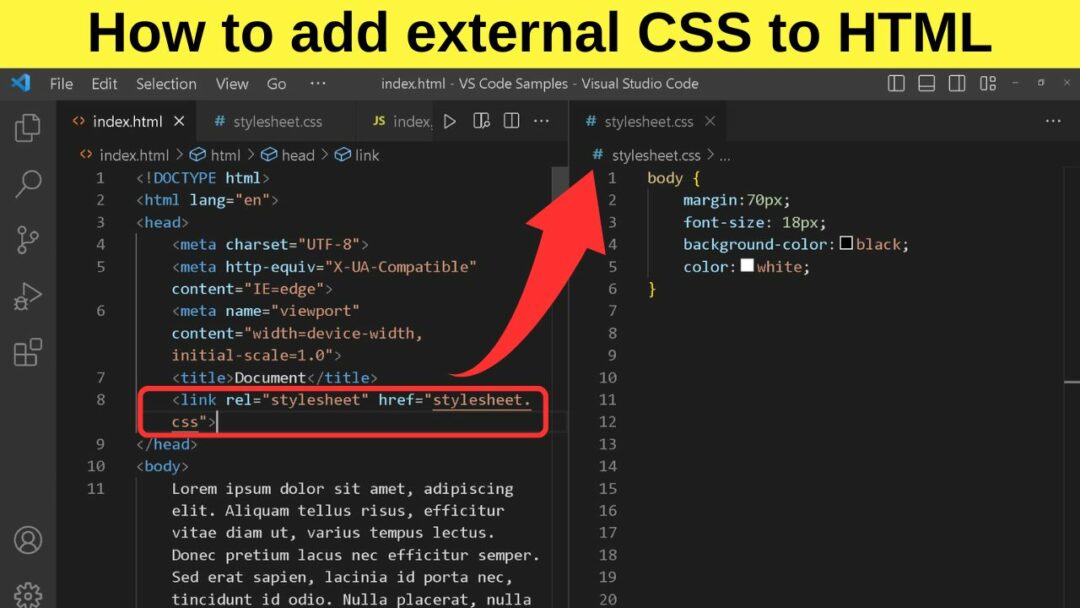
How to Link a Style Sheet (CSS) File to Your HTML File A Defined
How do i add an external stylesheet file in an html page? To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. I know i can include css on my page like this: This style.css file can get messy and large if you have a lot of html pages..
4. How to Link CSS to HTML Adding CSS StyleSheet to HTML CSS Course
This style.css file can get messy and large if you have a lot of html pages. To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. I know i can include css on my page like this: The benifets of using an external style sheets is that you can.
How to link External CSS Stylesheet to HTML YouTube
This style.css file can get messy and large if you have a lot of html pages. To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file..
How to Link CSS to HTML Files An AllYouNeedtoKnow Guide
Whatever modification i make in the css file, it doesn't affect my target html file. The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file. I know i can include css on my page like this: This style.css file can get messy and large if you have.
Styling List Using Css at Frank Keith blog
How do i add an external stylesheet file in an html page? This style.css file can get messy and large if you have a lot of html pages. I have the following problem: To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. Put css blocks that are related.
How to Add CSS to HTML — The Ultimate Guide
Put css blocks that are related to overall design in. I know i can include css on my page like this: How do i add an external stylesheet file in an html page? The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file. This style.css file can.
How to link a CSS stylesheet using html How to link a CSS file how
To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. Whatever modification i make in the css file, it doesn't affect my target html file. How do i add an external stylesheet file in an html page? I know i can include css on my page like this: I.
using css external stylesheet in html with link tag YouTube
How do i add an external stylesheet file in an html page? To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. Put css blocks that are related to overall design in. This style.css file can get messy and large if you have a lot of html pages. I.
How to Link CSS to HTML Tips, Tricks, and Examples
How do i add an external stylesheet file in an html page? I know i can include css on my page like this: Whatever modification i make in the css file, it doesn't affect my target html file. Put css blocks that are related to overall design in. I have the following problem:
Linking html and css sheets
To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. Put css blocks that are related to overall design in. I know i can include css on my page like this: How do i add an external stylesheet file in an html page? The benifets of using an external.
I Have The Following Problem:
This style.css file can get messy and large if you have a lot of html pages. How do i add an external stylesheet file in an html page? Whatever modification i make in the css file, it doesn't affect my target html file. I know i can include css on my page like this:
Put Css Blocks That Are Related To Overall Design In.
The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file. To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute.